티스토리 소제목
티스토리는 HTML 서식을 수정하여 상기와 같이 소제목에 서식을 추가할 수 있다.
티스토리 소제목 추가 방법
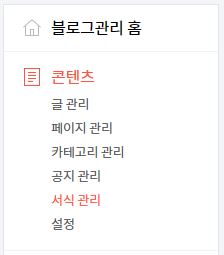
1. 블로그 관리자 페이지에서 콘테츠 - 서식 관리로 들어간다.

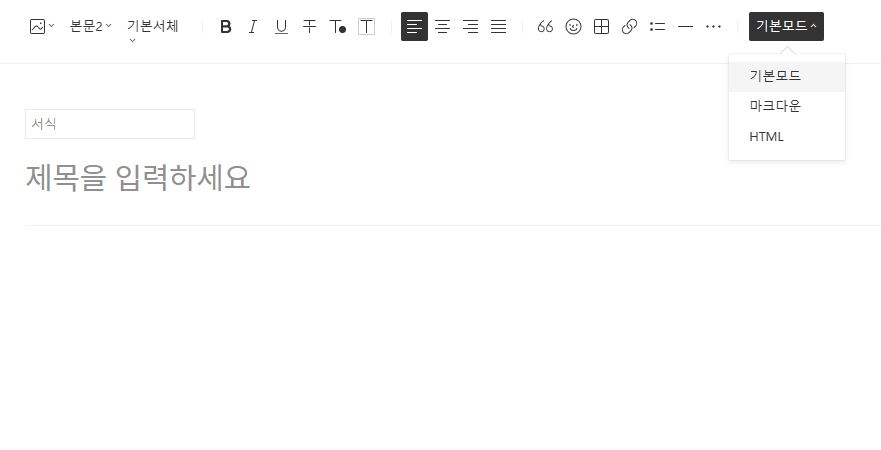
2. 서식 쓰기를 클릭 후 아래 페이지에서 기본모드 - HTML을 선택한다.

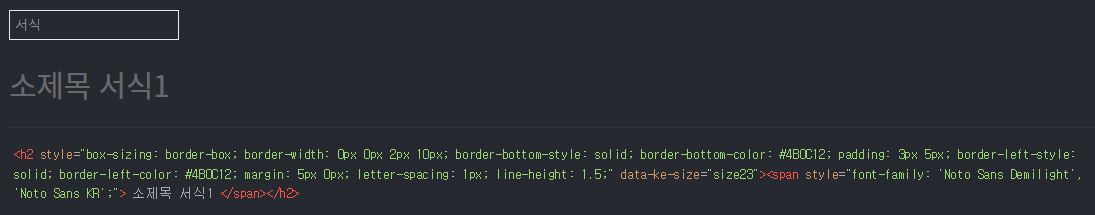
3. HTML에서 아래와 같이 추가한다.

[코드]
<h2 style="box-sizing: border-box; border-width: 0px 0px 2px 10px; border-bottom-style: solid; border-bottom-color: #4B0C12; padding: 3px 5px; border-left-style: solid; border-left-color: #4B0C12; margin: 5px 0px; letter-spacing: 1px; line-height: 1.5;" data-ke-size="size23"><span style="font-family: 'Noto Sans Demilight', 'Noto Sans KR';"> 소제목 서식1 </span></h2>[색상 선택]
- 링크 참조: HTML 컬러 코드 (html-color-codes.info)
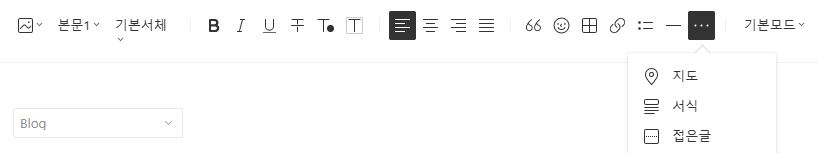
4. 작성하고자 하는 글에서 서식을 클릭하면 소제목 서식1을 선택한다.

5. 작성하고자 하는 글에 아래와 같이 삽입되므로 제목을 수정하여 쓰면 된다.
소제목 서식1
'Blog' 카테고리의 다른 글
| 구글 서치 콘솔 '가져올 수 없음' 오류 해결 방법 (0) | 2023.07.01 |
|---|